どうも、枕屋です。
そんな難しく、凝った記事は全然書けていないですが、SANGO ver3.0にして、初めてグーテンベルク(ブロックエディタ)挑戦してみました。
この記事は、ブロックエディタに慣れるためにいろいろ試してみる記事です。
ショートコードの練習
まずはショートコードの練習です。
メモのショートコードの練習です。
ほほう、なるほどね。
ショートコードのブロックを追加して、その中に従来通りのソースコードを記入すればOKな感じかな。
中身のソースの画像を貼りました(↓)。こんな感じでOKな様子。

プレビュー操作
プレビューが2クリックで「新しいタブでプレビュー」ができるようになったのが分かり易くて助かる。
操作説明の画像↓

ブロックについて
「ブロック」という区切りことにソースが分かれることにより、「ブロック」単位で「ブロック」の順番(=記載順序)の入れ替えや、「ブロック」毎にテンプレ化して保存することもできるというわけか。
テンプレが使いやすいね。
HTMLコードの入力について
やってみた
WEBサイトのリンクをかっこよく貼り付ける「+Embed」は、HTMLコードを直接貼り付ける必要がある。クラシックエディタの時は、「テキスト」編集にして、そこへHTMLコードを貼り付ければ機能したが、グーテンベルクでのやり方はどうか。
↓あれこれいじりながらも一応できた。
【SANGO】クラシックエディター終了も怖くない!Gutenberg移行時に役立つプラグインや注意点など【WordPress】設定手順
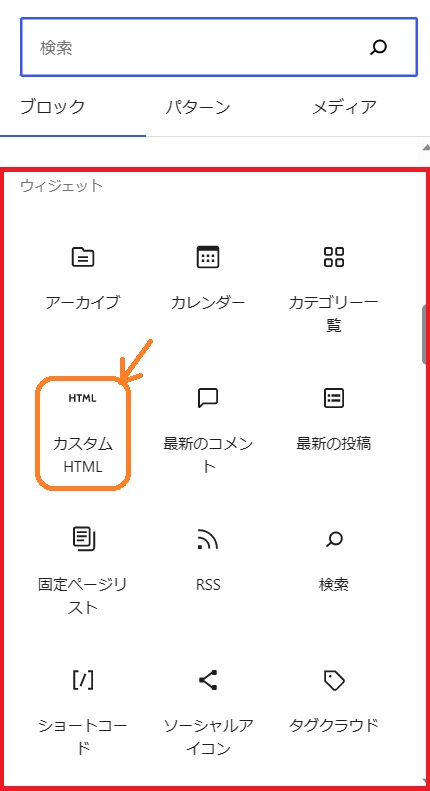
まず、ブロックの種類の中からカスタムHTML」を選択する。

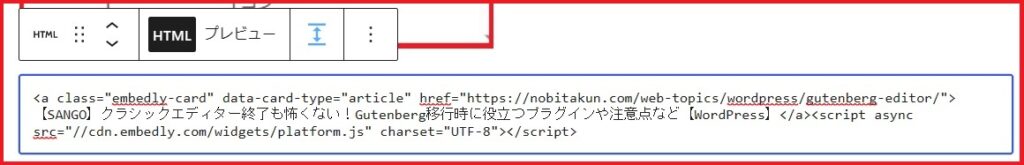
「カスタムHTML」を選択すると、編集エリアが出現するので、そこへHTMLコードを貼り付ける。それでおしまい。


さらに[HTML / プレビュー]となっている個所を、「プレビュー」側を選択したら、実際にWEBページで見るのと同じ状態が編集画面に表示されるので、非常にわかりやすい。ちゃんとHTMLが機能しているかどうか、ページ全体のプレビューを表示しなくてもその場で確認ができる。

You Tubeの埋め込み
YouTubeの埋め込みもブロックを使えばめちゃ簡単。これが「ショートコード不要」というやつか!
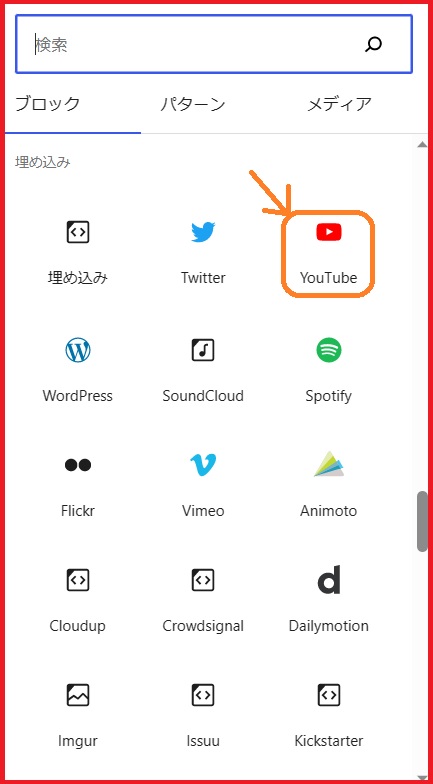
「ブロック:埋め込み:YouTube」を使えば、YouTubeのアドレスを枠に入力するだけでOK.

RINKERの埋め込み
RINKERの商品リンクもこのとおり。

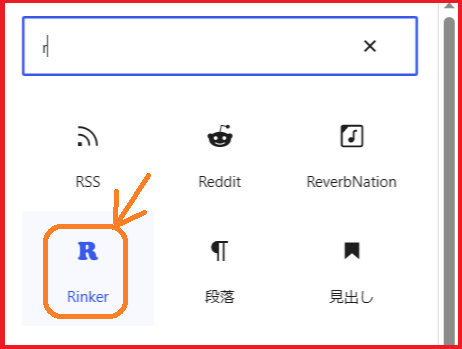
このように、ブロックの一覧の中に「RINKER」があります。検索窓に入力すればすぐに出てきます。これを選択したら↓のような状態になるため、「商品リンクを追加」をクリックします。あとは事前に準備した商品リンクを選択するだけです。とても簡単でした。



